C# can be used in a window-based, web-based, or console application. To start with, we will create a console application to work with C#.
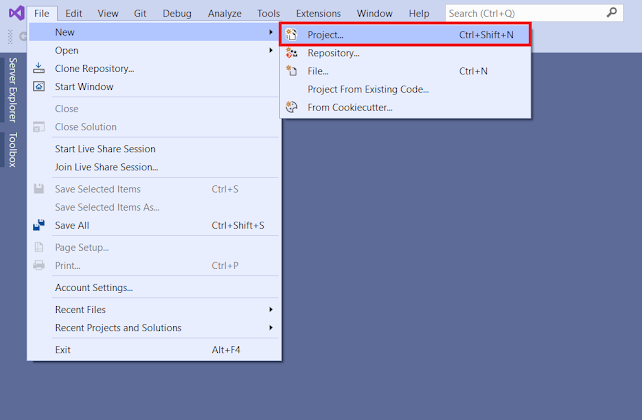
Open Visual Studio (2019 or later) installed on your local machine. Click on File -> New Project... as below
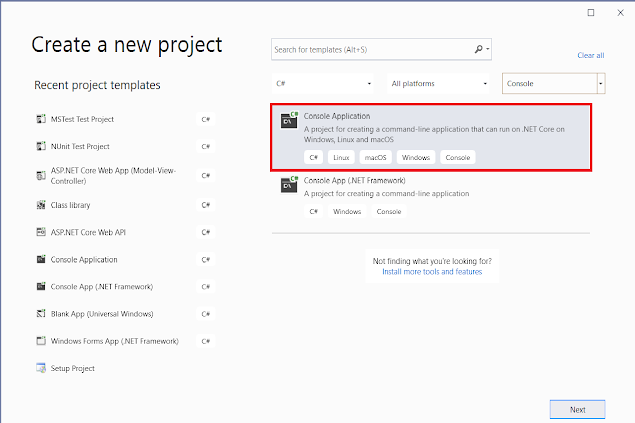
From the New Project popup, select C# in the language menu and select the Console App in the project type menu and click next.
In the name section, give any appropriate project name, a location where you want to create your project files.
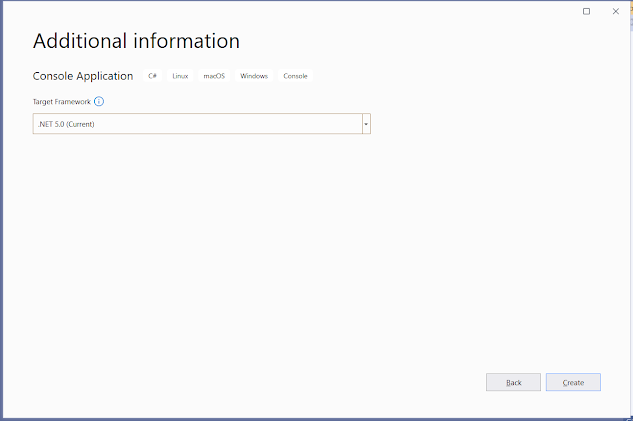
Click next and select target framework.
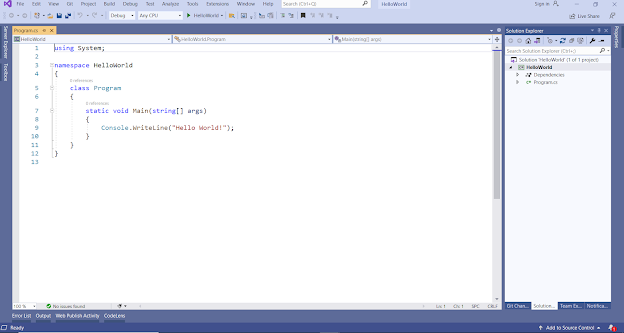
Program.cs will be created as default a C# file in Visual Studio where you can write your C# code in Program class, as shown above.
To see the output of the above C# program, we have to compile it and run it by pressing Ctrl + F5 or clicking the "HelloWorld" Run button.





Comments
Post a Comment