This article demonstrates how to import the data from a Microsoft Excel sheet to a SQL Server table in Microsoft SQL Server.
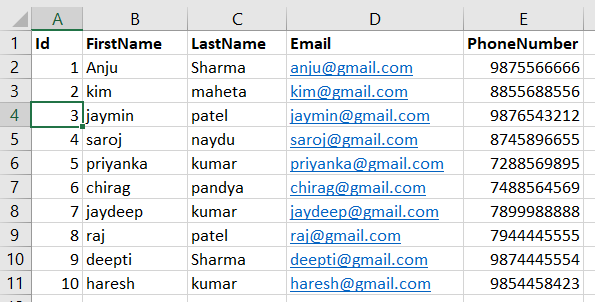
Let’s start step by step. Here I have one Excel sheet with employee details data with six columns as above and this detail I will use as an example and load into employee table.
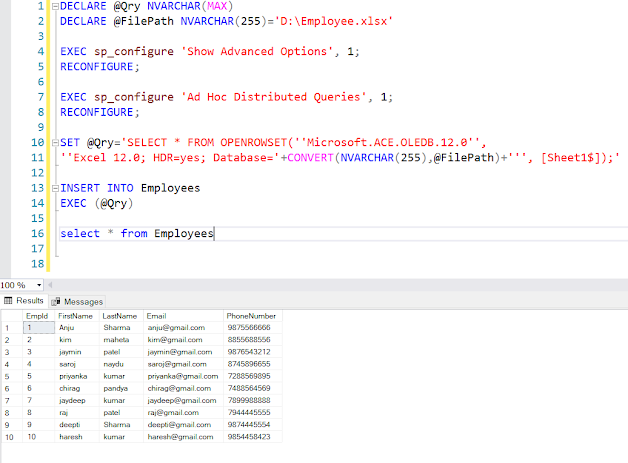
Open SQL Server management studio and run following SQL query.
DECLARE @Qry NVARCHAR(MAX)
DECLARE @FilePath NVARCHAR(255)='D:\Employee.xlsx'
EXEC sp_configure 'Show Advanced Options', 1;
RECONFIGURE;
EXEC sp_configure 'Ad Hoc Distributed Queries', 1;
RECONFIGURE;
SET @Qry='SELECT * FROM OPENROWSET(''Microsoft.ACE.OLEDB.12.0'',
''Excel 12.0; HDR=yes; Database='+CONVERT(NVARCHAR(255),@FilePath)+''', [Sheet1$]);'
INSERT INTO Employees
EXEC (@Qry)
select * from Employees
You have to make sure "Microsoft Access Database Engine Redistributable" is install or not in your local machine. If it is not install in your machine above query will not work.
Download Microsoft Access Database Engine Redistributable from here


Comments
Post a Comment